The deadline to hurry up is here. There is an update for its search rankings to prioritize page experience signals in May 2021, penalizing brands with slower sites. the results of poor-performing sites—like lower conversions and lost sales—will now include a drop by organic search rankings. But the more successful your brand is, the harder it’s to enhance or maintain site performance. Small problems can easily go unnoticed, stack up over time, and end in bloated sites that bleed sales. Let the info guide you: Link site performance to financial performance. Test the impact a 1-second change in load time has on revenue. the location speed killers we identify, also because the fixes, are grouped in sections associated with the customer journey: discovery, browsing, and conversion. Though a specific site speed problem can have an outsized impact on its category, the impact isn’t limited thereto group.
The impact of speed on discovery
- 83% of internet sites analyzed are suffering from issues that significantly affect performance, and 43% have critical issues. The deadline to repair these issues is approaching quickly. Google announced they might begin scoring sites in May 2021 supported Core Web Vitals like speed, among other factors, to rank and recommend sites.
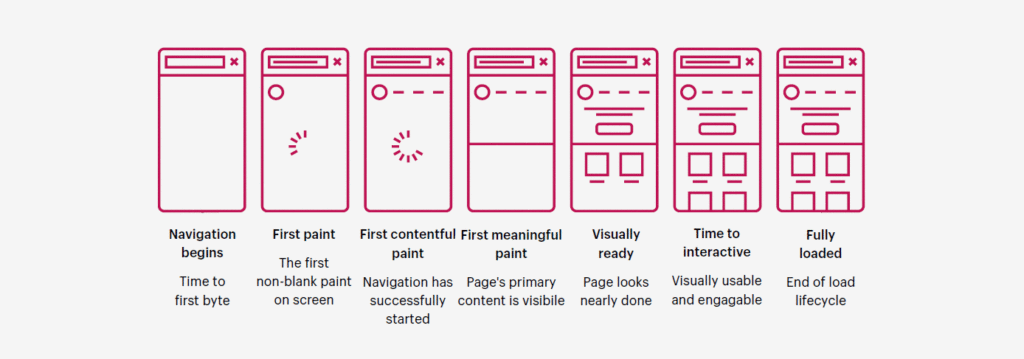
- Sluggish performance will negatively impact organic search rankings. Calculated by Core Web Vitals, your score are going to be variety out of 100 and can measure a variety of performance metrics to work out how briskly your website feels to real visitors. you’ll also use Google Lighthouse: rather than using data from real users, it measures your website during a simulated lab setting to urge a way of how your site performs and to trace your progress as you’re employed to hurry up. Here are the grading metrics:

According to an annual report card by Retail Systems Research, brands just outside the uppermost tiers of the web Retailer 500 have improved mobile page load time scores from 9.25 to 7 seconds, but it’s still a far cry from the 3-second mark that shoppers expect. Your site is going to be measured in milliseconds, and comparatively, minor speed oversights can significantly impact how high you rank.
Performance issues related to discoverability
The code and third-party apps you increase your site beset your pages, slow load time, and can soon end in program optimization (SEO) penalties. Even brands with relatively sophisticated development teams can unknowingly harm site performance by trying to enhance the customer experience.
Code bloat issues
- Brands often prioritize images (both quality and quantity) to enhance site speed, when actually there are higher impact ways to optimize while still creating room for high-quality images and media. One large offender is with JavaScript issues, whose execution accounts for 40% of the Lighthouse score. And as features compile, so does the quantity of JavaScript on your page. JavaScript takes overtime to download, parse, then The more JavaScript accumulates, the more your site slows down.
- Poor-performing sites can also be using parser-blocking JavaScript (using <script> instead using <script async> or <script defer>). These are often tags added by stack overflow snippets, poorly designed apps, or sites that depend on jQuery in inline JavaScript parts of a theme.
How to improve performance and discoverability?
Keep your site lean and nimble
Use minification to shrink the code you need. Remove poorly coded HTML, CSS, and JavaScript on your site to reduce the amount of data you send to users without impacting functionality.
Conduct a forensic audit of your third-party integrations
Take a glance at your existing integrations (e.g. apps) and quantify the worth they increase your business. Some apps power product recommendations and social image feed that unnecessarily request massive images. Compare the worth with possible performance reductions, and take away unnecessary or value-destroying integrations. Even after you’ve uninstalled an app, search your site for traces of leftover code and manually remove it to make certain it won’t impact performance long after it’s gone. To guide your app cleanup efforts, create speed benchmarks to verify whether the work you’re doing improves performance in the least.
Prioritize loading above the fold
Instead of forcing users to download every image on your site, lazy loading only initially shows shoppers images at the highest part of your site. Only after users begin scrolling down will the page fetch the pictures for that section of the page. Lazy load your site with JavaScript libraries like lazysizes, lazyload, and yall.js. If most of your visitors use Chrome, lazy load selected images by adding the loading=“lazy” property to the Error! Filename not specified.tag, though remember that your images won’t lazy load in other browsers.
Calculate the trade-off between speed and page weight
Record page weight also as load time when benchmarking site performance. Use these inputs to direct your optimization efforts. for instance, say your average page weighs 15 MB and loads in 2 seconds. If you would like to scale back load time by 0.7 seconds—and your infrastructure is in a position to deliver on the average 7.5 MB to the user—you need a page weight of no quite 9.75 MB per page to satisfy your 1.3-second load goal.
How to improve performance and browsing?
Shave hundreds of milliseconds with preconnects
Preconnect to key third-party domains to assist browsers to download faster. Google engineers recommend rel=preload as a touch resource that permits early fetches of critical resources before the browser would otherwise discover them. a website name system (DNS) prefetch rule will instruct the browser to seem up and cache the DNS information for an external domain and potentially shave many milliseconds from load times.
Guarantee blazing-fast product page loads with web fonts
Ensure well-crafted product descriptions on high-converting product pages render fast by swapping external fonts that load immediately. Add a font-display: swap property in your @font-face declaration, or, if you’re using Google Fonts, a & display=swap URL parameter (e.g. ).
Conduct an audit of your third-party integrations
Ensure well-crafted product descriptions on high-converting product pages render fast by swapping external fonts that load immediately. Add a font-display:
swap property in your @font-face declaration, or, if you’re using Google Fonts, a & display=swap URL parameter (e.g. <link href=“https://fonts.googleapis.com/css?family=Roboto&display=swap“ rel=“stylesheet”>).
The impact of speed on checkouts and conversions
Slower sites negatively impact conversions. The widely cited statistic—a 1-second delay in page load time results in a 7% decline in conversions—understates the true impact since the pandemic’s acceleration of eCommerce by 10 years. A 1-second speed improvement could mean up to a 27% increase in conversions. Even the smallest improvement—we’re talking milliseconds—can generate millions of dollars in additional sales. Research suggests that improving mobile site speed by just 0.1 seconds can lift conversions by 8% and spending by 10%.
Consumer surveys reveal customer expectations are high:
- 79% of customers who are dissatisfied with a site are less likely to return
- 64% of smartphone users expect a website to load in 4 seconds or less
- 47% of online shoppers expect web pages to load in 2 seconds or less
Performance issues related to conversions
It’s not uncommon to outgrow the inspiration on which you build your business. Likewise, brands often lack the technical expertise necessary to optimize infrastructure and marketing assets as they scale.
- Self-hosted eCommerce sites that lack bandwidth are susceptible to crashes during high-traffic times like holiday promotions and flash sales, or periods of the rapid climb.
- Inexpensive DNS hosting is usually “free” together with your registrar fee, but can lack the high availability and low latency necessary to scale and expand internationally.
- A single content delivery network (CDN) that’s hosted in one geographical area can hamper your site for visitors in other regions or markets.
- Inflexible checkouts don’t enjoy cache loading, so it can take up to twenty seconds for an easy page to load, execute, and render many JavaScript and API requests, leading to a slow checkout.
Optimize your marketing assets
Compress images to enhance your load time and site speed score, and think about using the srcset attribute on image HTML tags. This identifies a user’s device and switches between different versions of an equivalent image supported by their browser. Identify what percentage of your traffic is from high-DPI devices or retinal displays to work out whether hi-res images are necessary. If you select to scale back your image size by using the WebP format, with a graceful fallback to a JPEG of equivalent size, note that this may reduce the standard also. There are ways you’ll optimize your site to make room for high-quality images and media, considered a key part of eCommerce sites.
Replace GIF animations with video, and use the proper HTML5 semantic structure for embedded videos.